Duration
Nov 2022 - Jan 2023
My role
Research: Conducted user research to identify needs and pain points, aligning design solutions with user and business goals.
Ideation: Led brainstorming sessions to generate and refine innovative ideas based on user feedback.
UX/UI Design: Created wireframes and high-fidelity prototypes, ensuring a seamless user experience and effective visual communication.
Team
I led the project with a Product Manager (Craig McAuliffe), and engineering team, contributing to both strategic direction and design execution.
What are your biggest frustrations when using our dashboards?
In your opinion, what key features should this product offer?
What factors would discourage you from using this product?
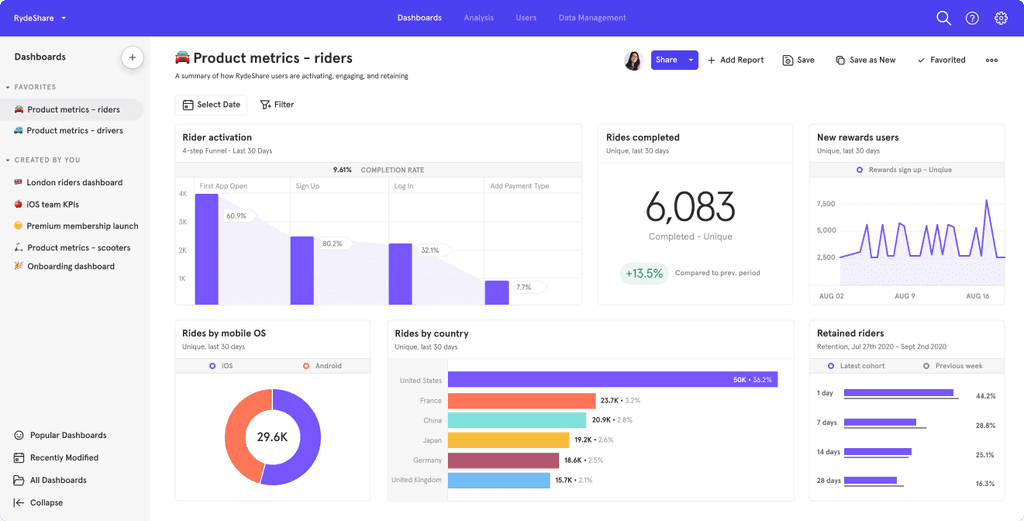
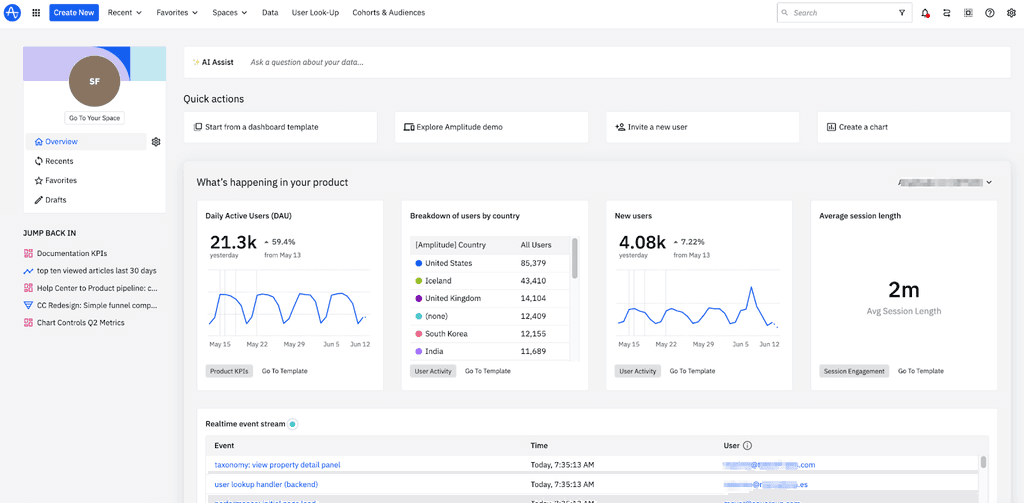
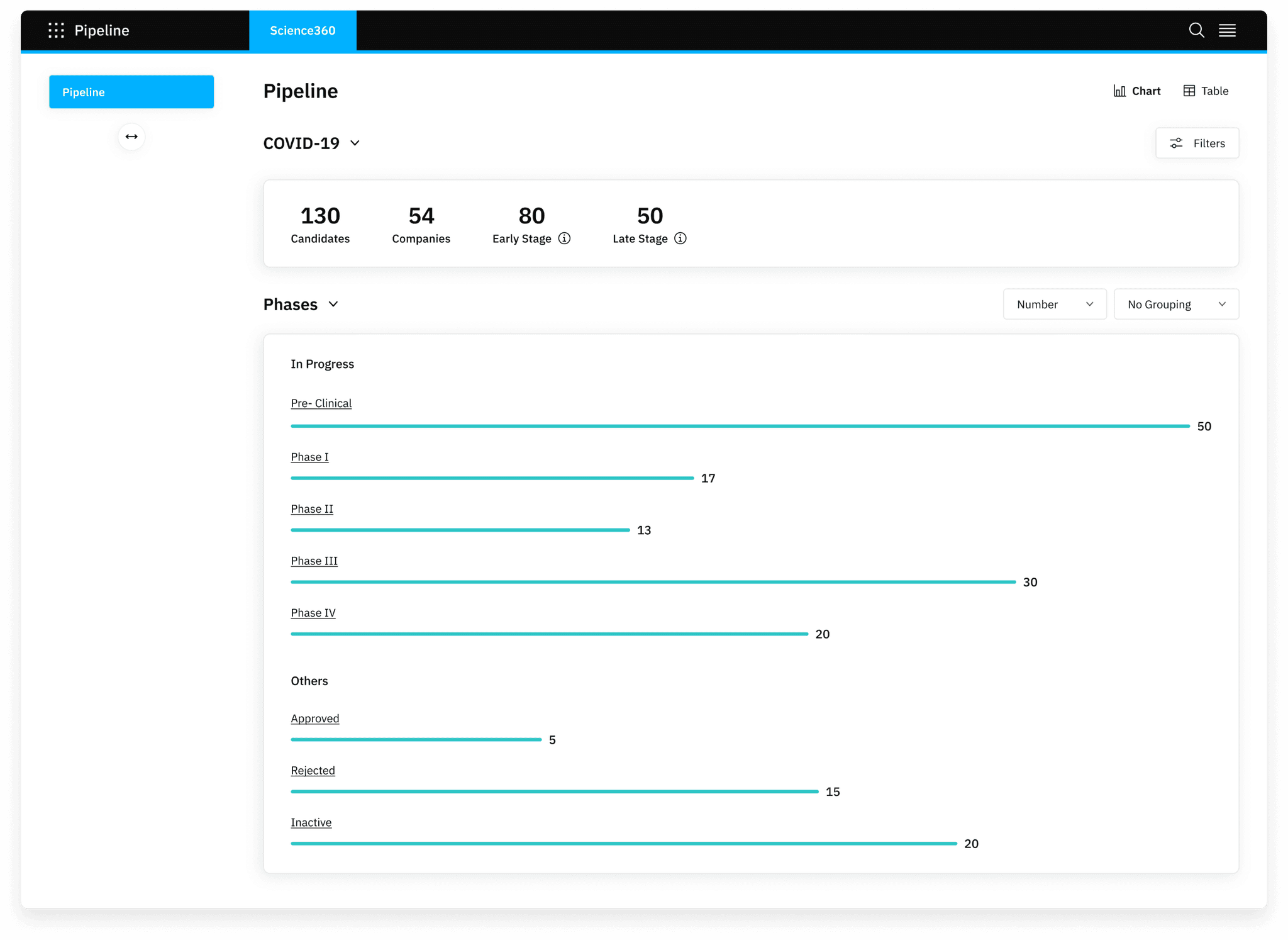
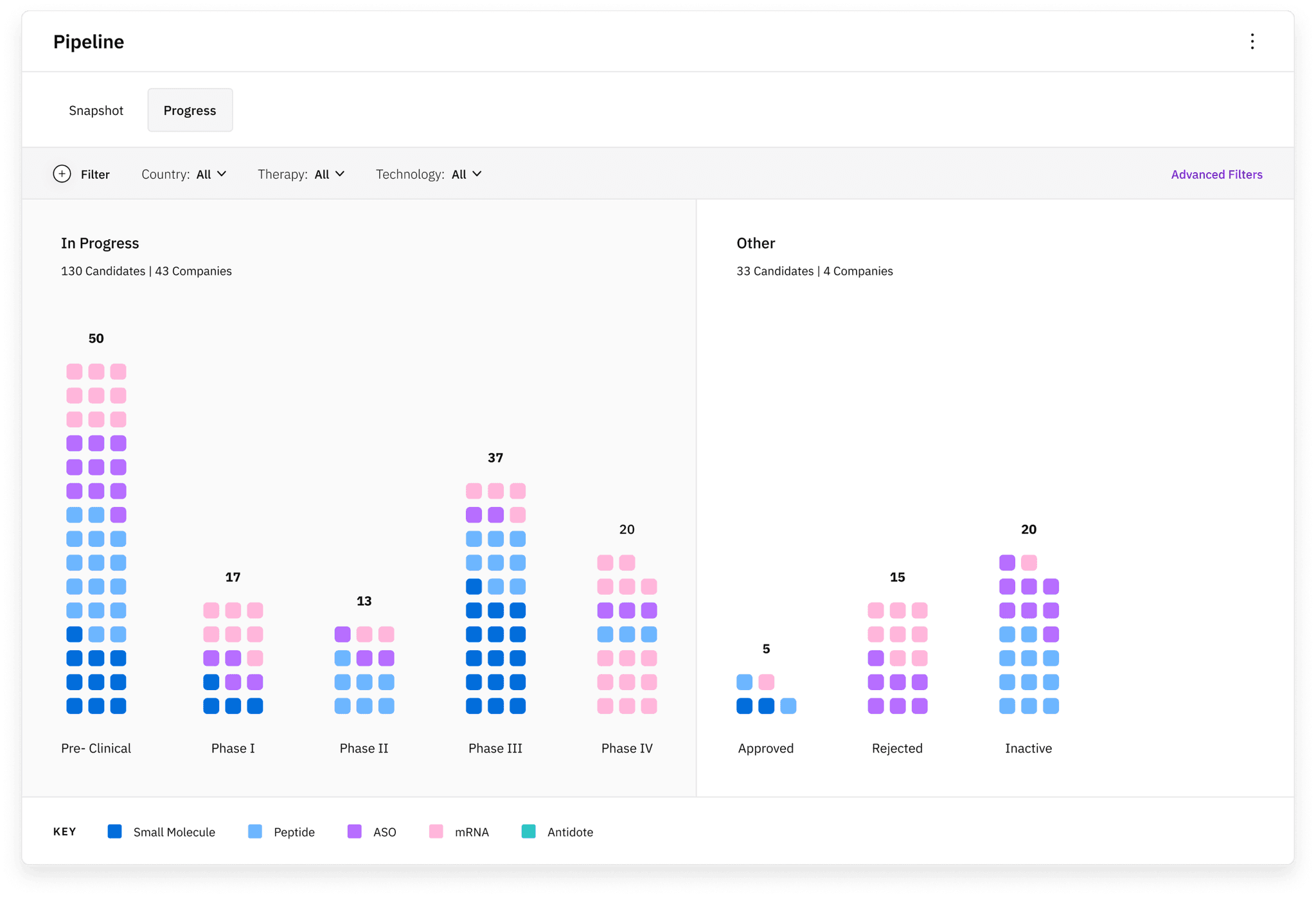
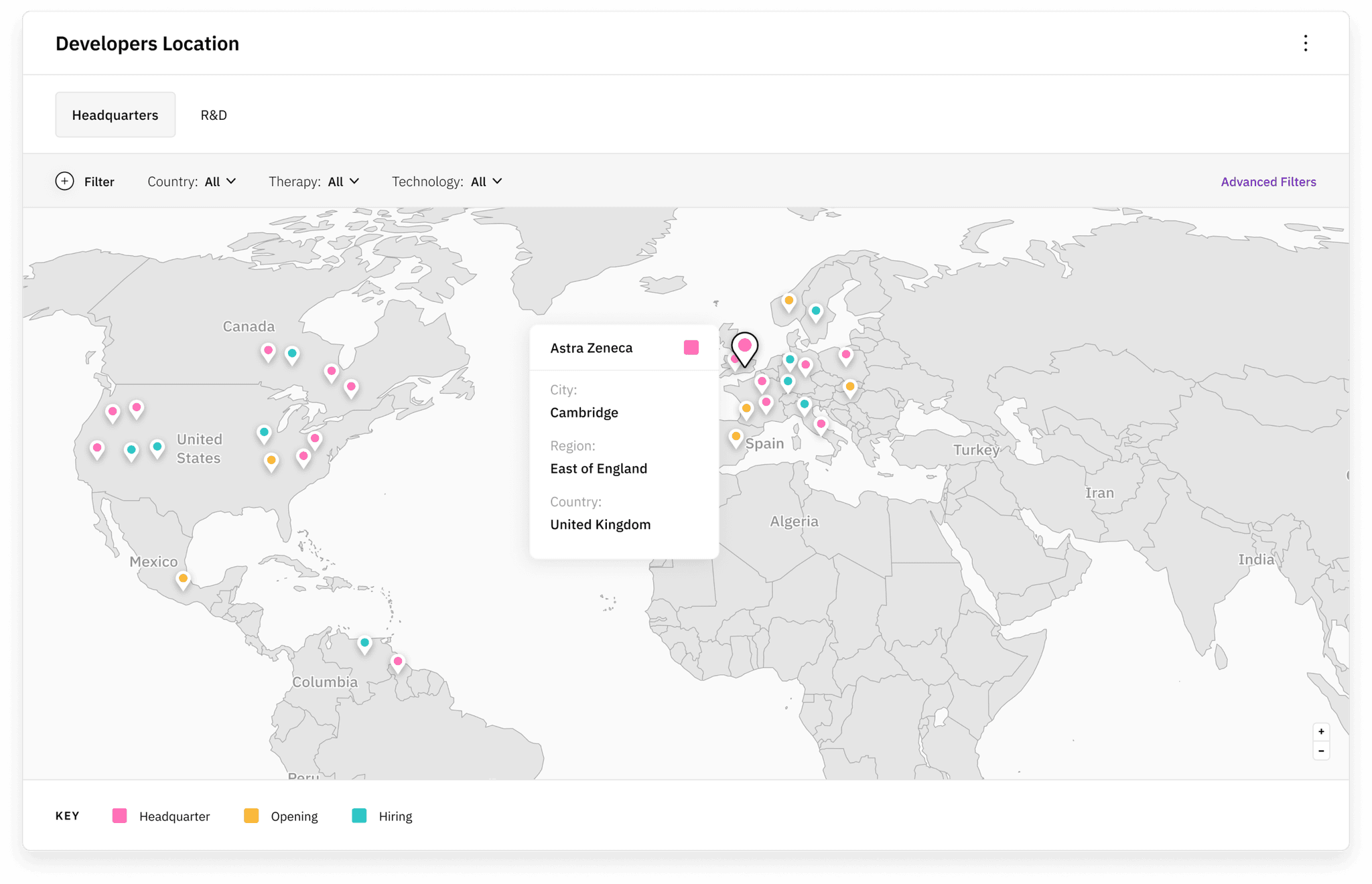
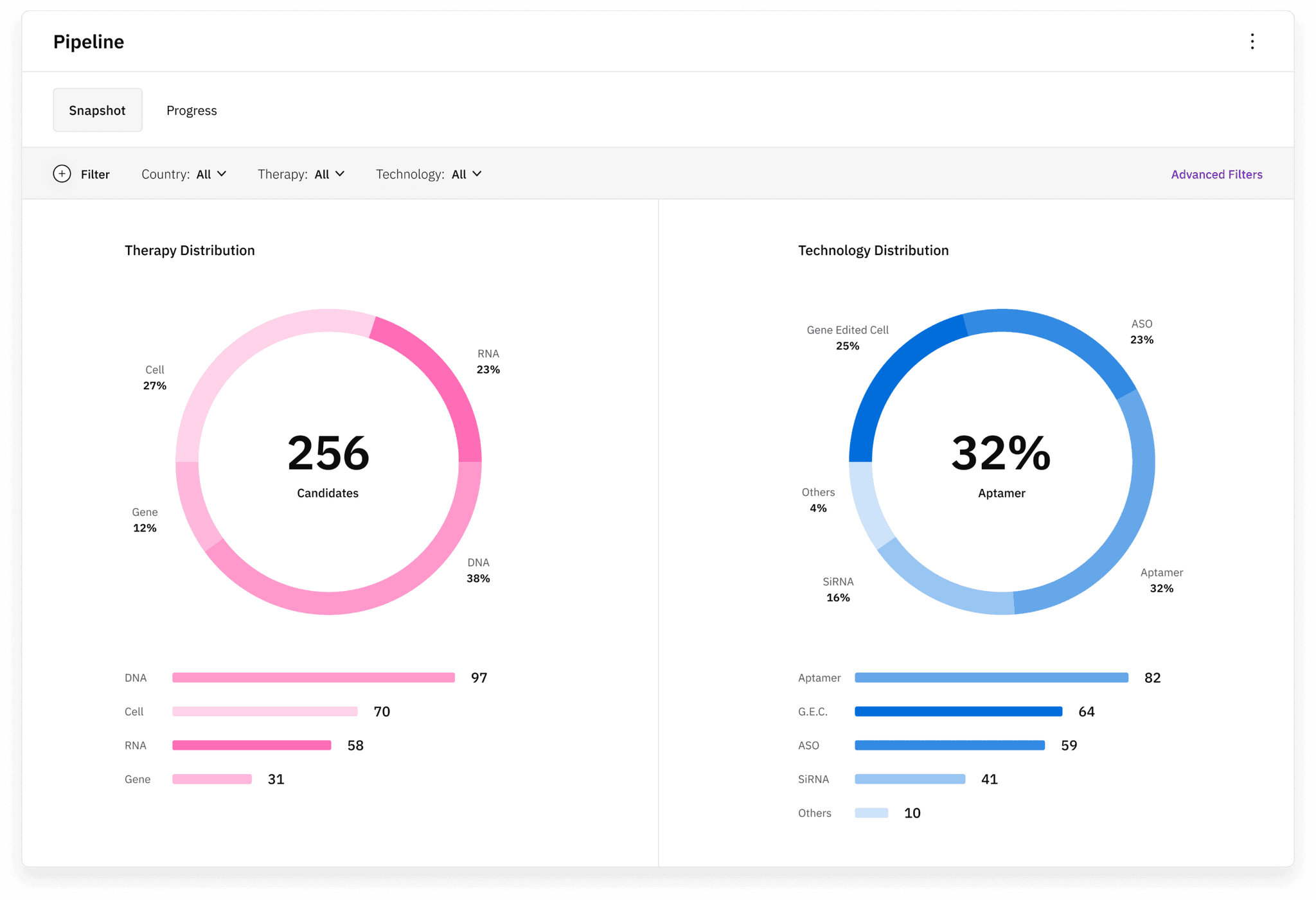
There isn’t a one-size-fits-all solution as seen with other features; each dashboard is customized to meet the unique needs of its user base, which is essential for effective design.
Users desire comprehensive customization options for their graphs, emphasizing the importance of maintaining both aesthetic appeal and functionality.
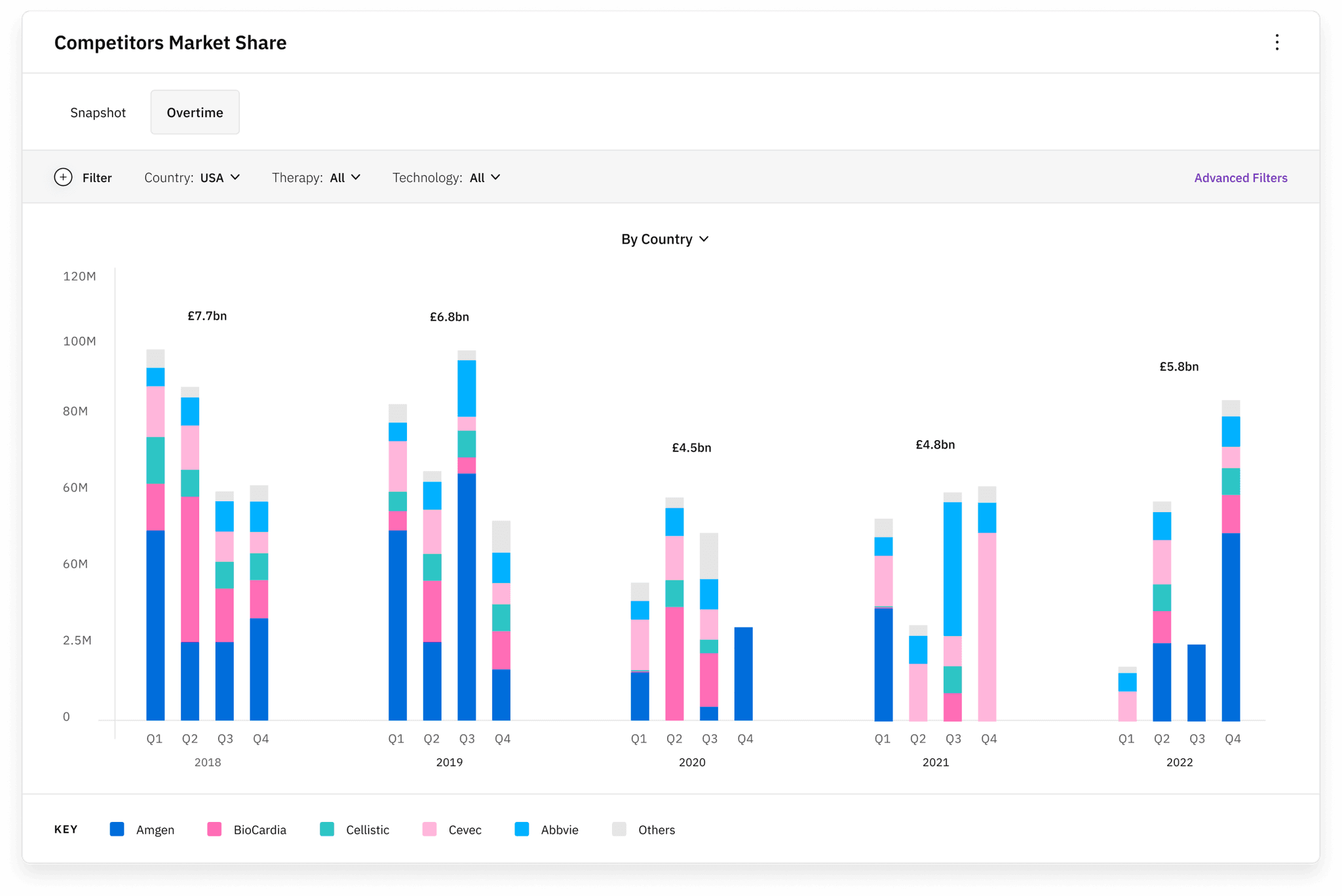
Certain charts need to present the same data from different perspectives to enhance user understanding and analysis.
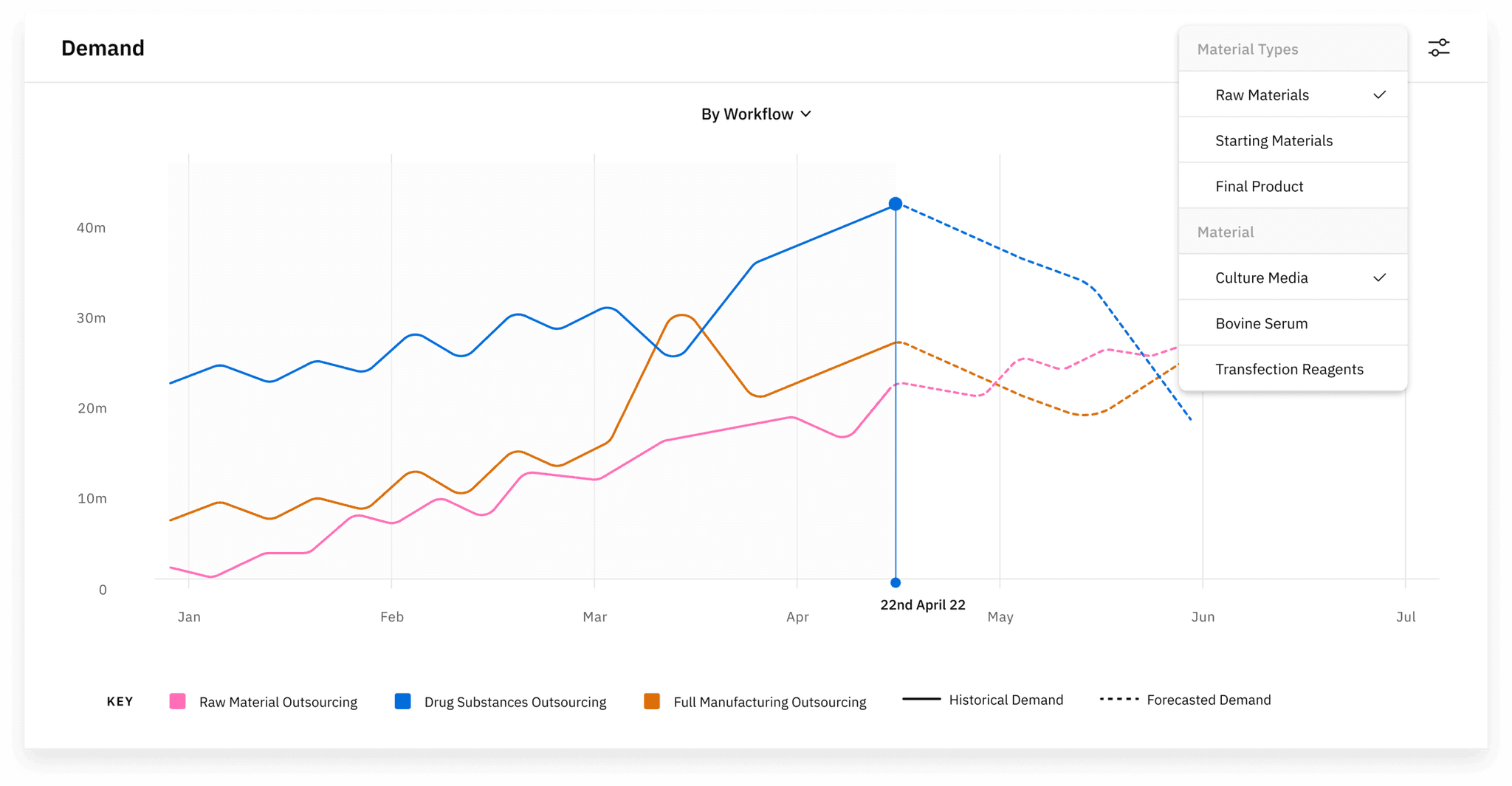
The original design placed the chart options and title above the card, but users found this layout difficult to understand.
The first iteration was therefore to bring the options inside. But here comes the second problem, how do you scale this design with more than 2-3 options? Of course, it needed to be improved.
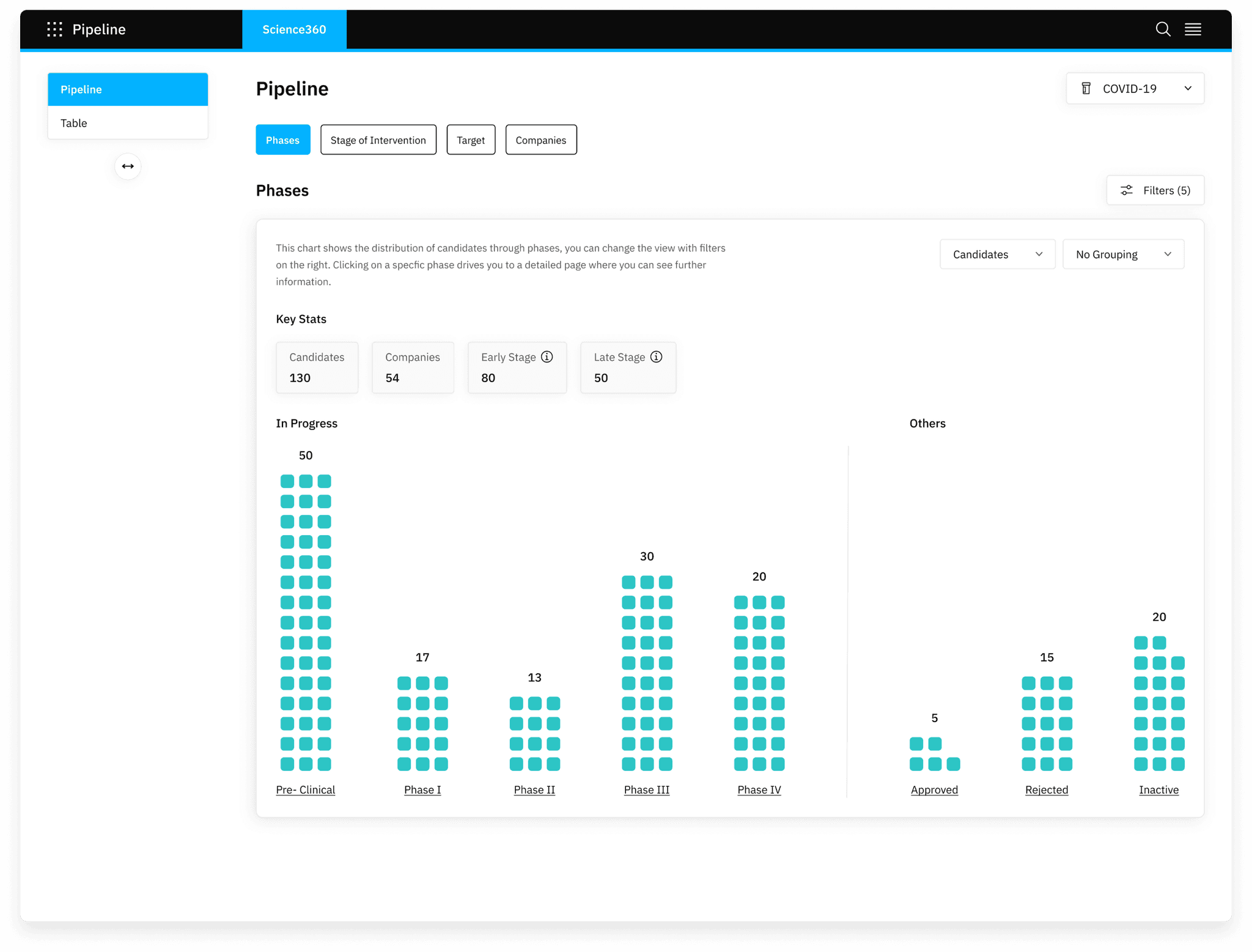
So we decided to try to mix the solutions, keeping a few options inside and more advanced filters outside. The feedback received, however, denoted how everything always seemed unconnected.
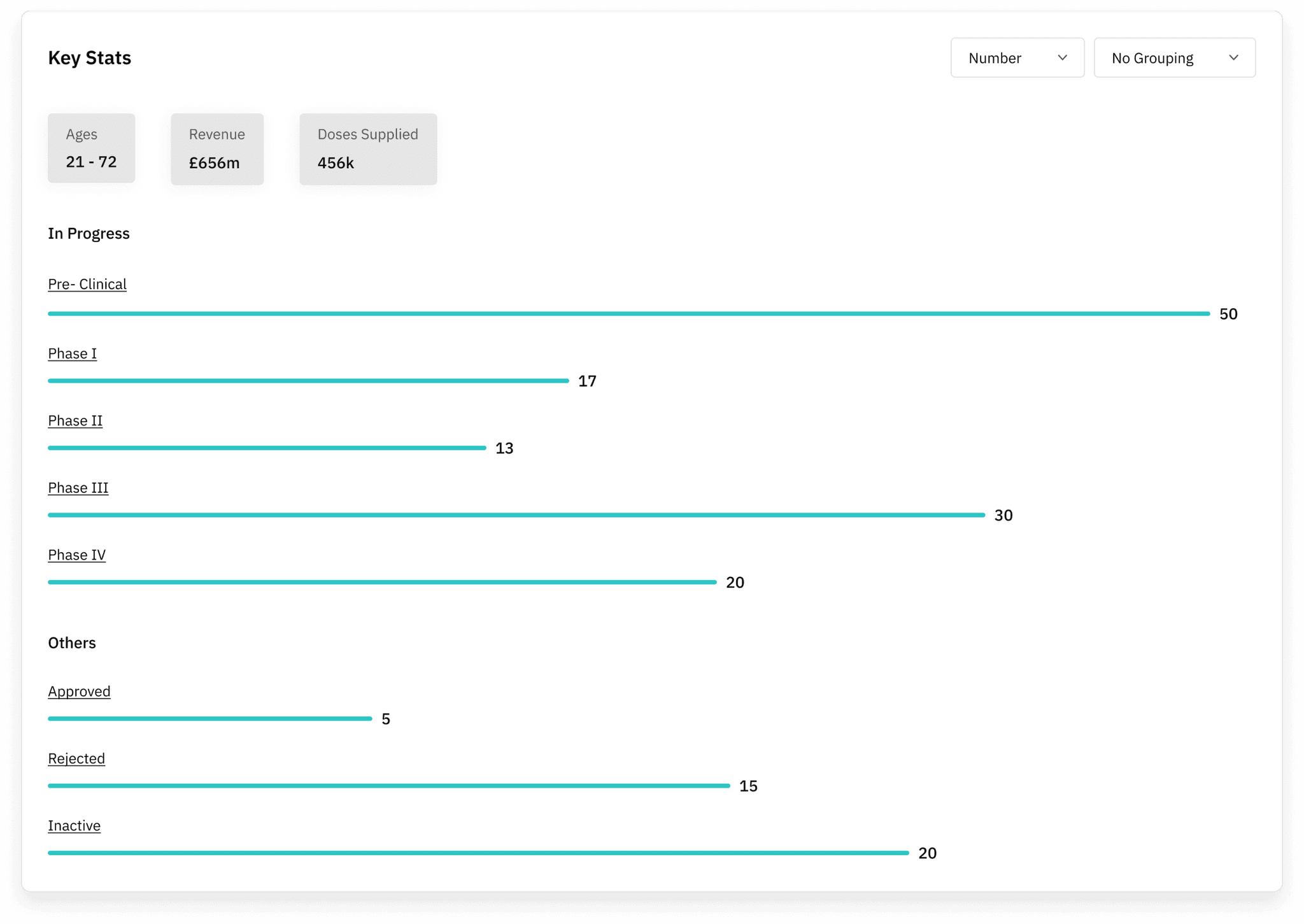
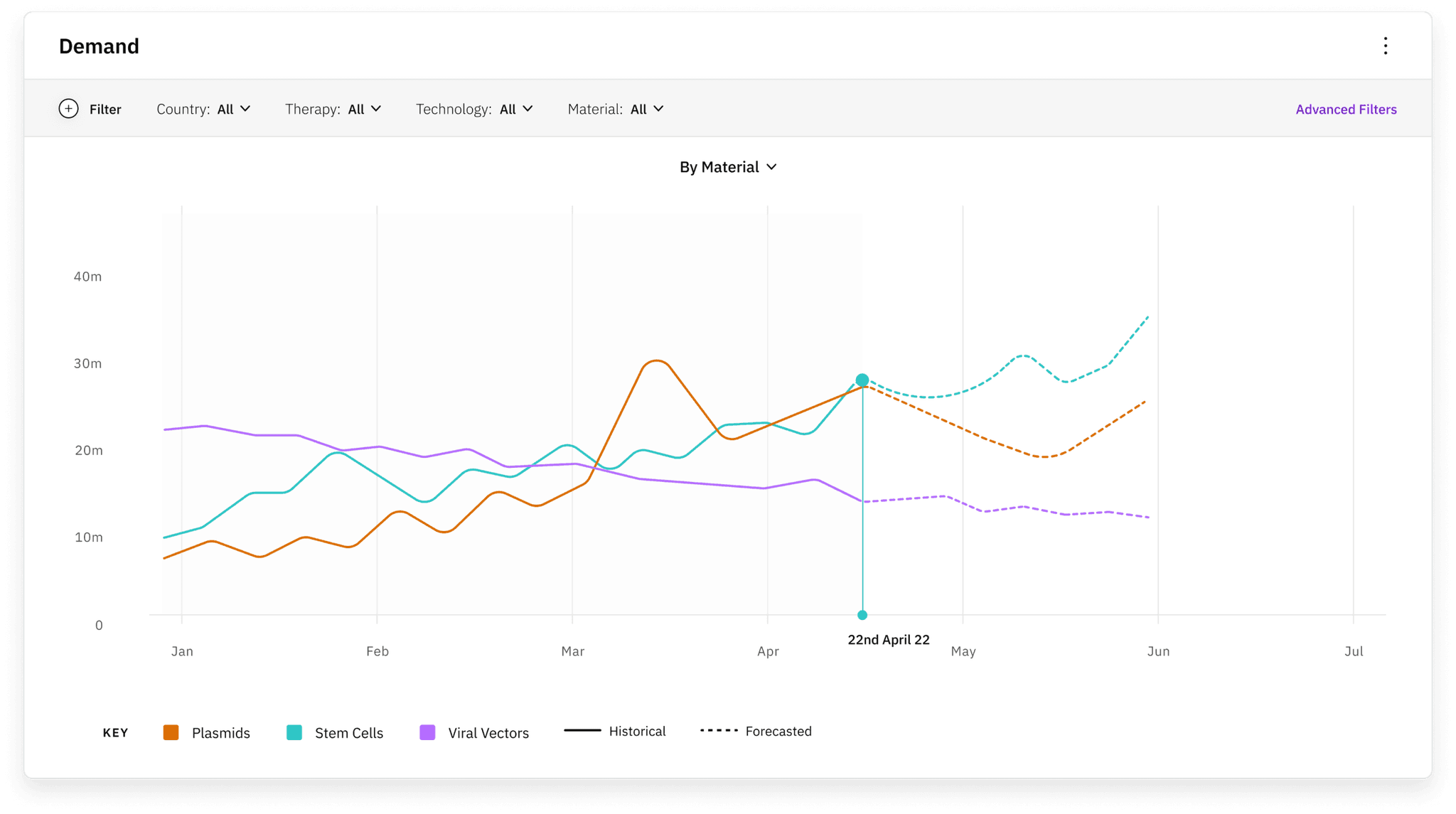
Trying to put the options under the title seemed like a quick and practical solution, also in terms of scalability. Visually, however, we received feedback that too much white space was left, also making the card excessively large, and therefore, diverting attention from the actual graph.
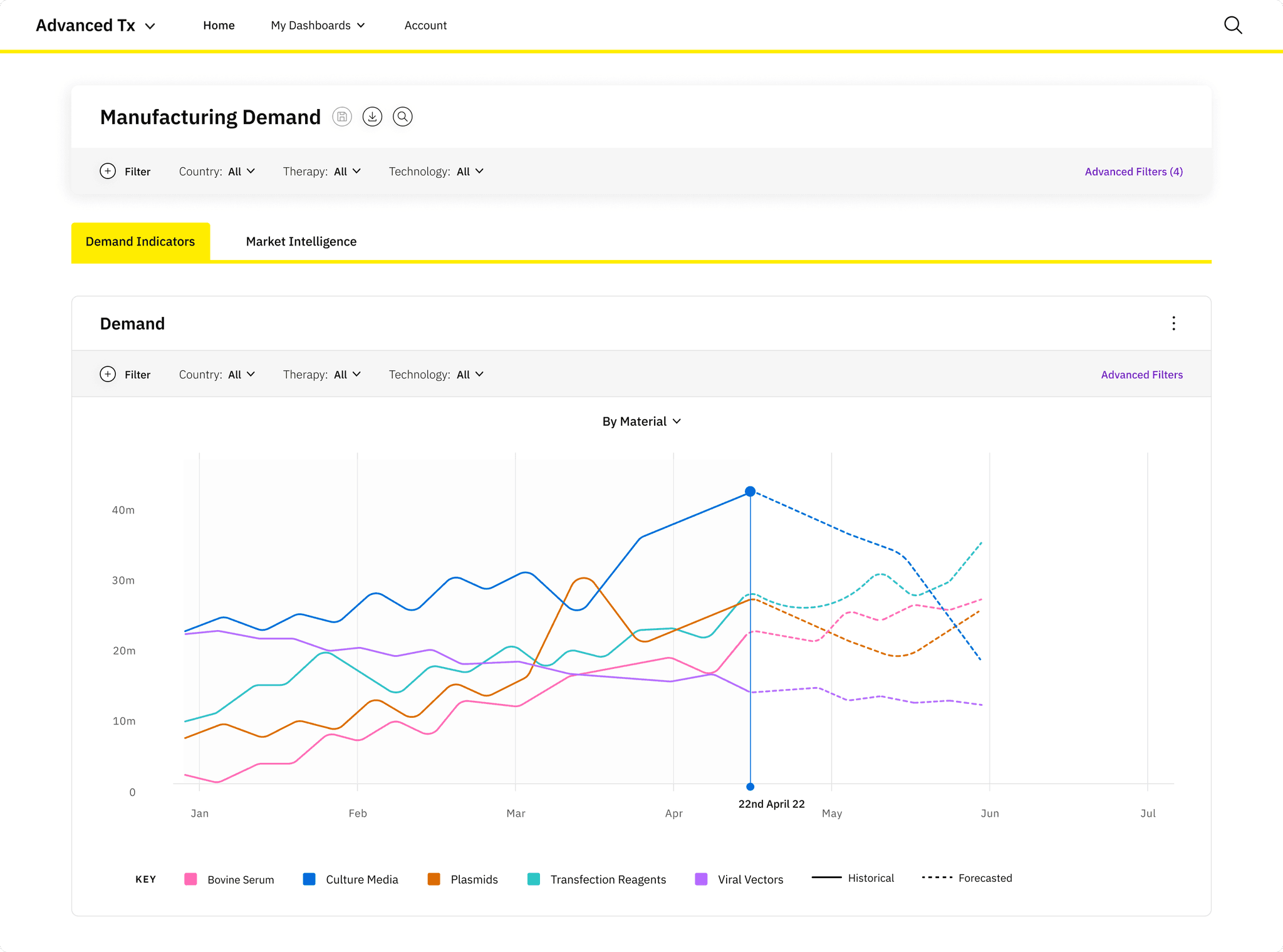
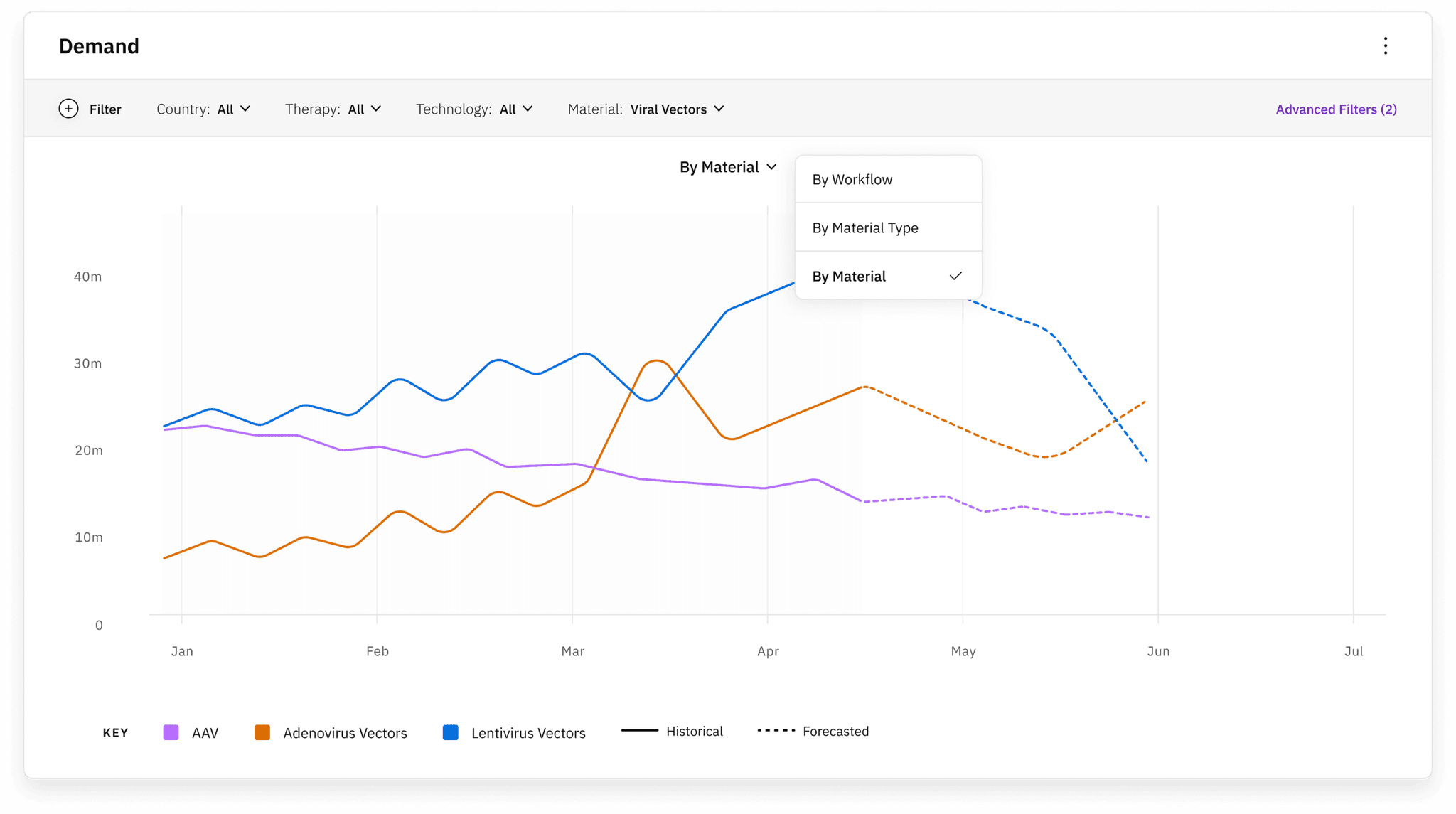
We have thus taken the path of abstracting the options behind the buttons. This got us on the right track, users found the solution intuitive. All that was needed was a heavy polish to the design.
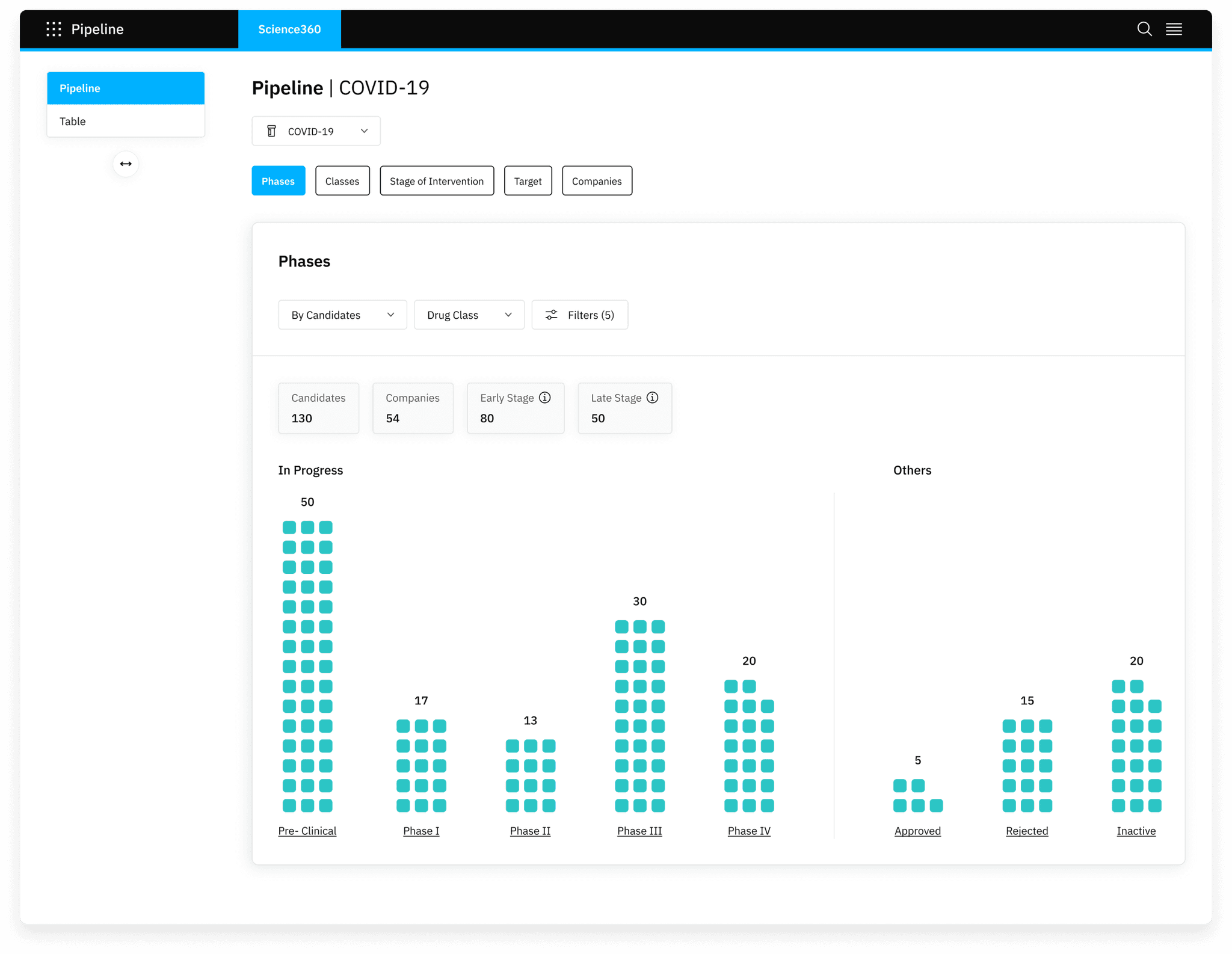
We are almost at the final designs, a heavy redesign has been done to keep the focus on the graphics, keeping the options abstract. Even if some users have taken a step back, and said they prefer the exposed options, in order to quickly know which parameters to modify.
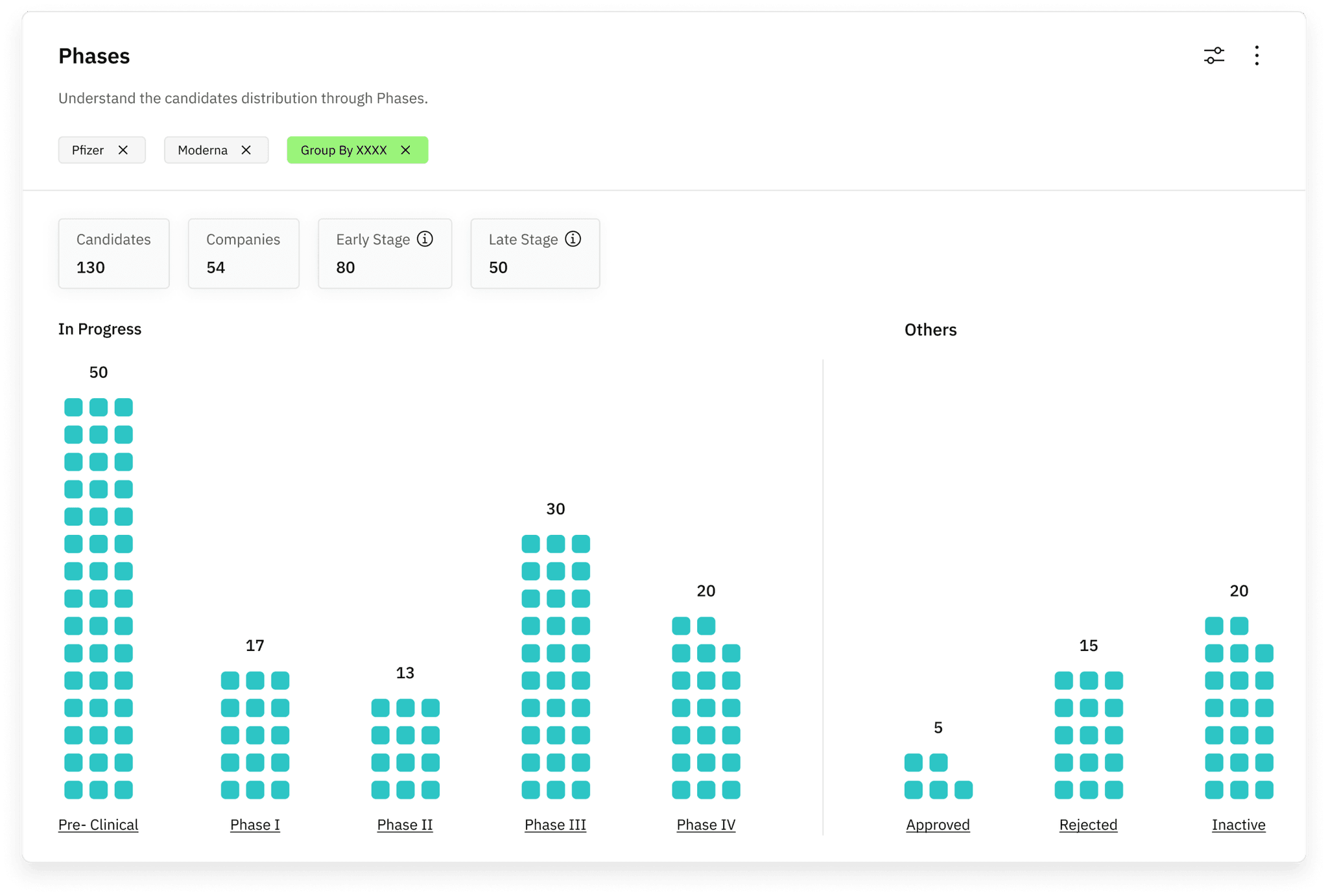
In the end, the hybrid version was chosen, keeping some options exposed and others abstract behind a button. We did several sessions to find the best configuration.
Impact
The project greatly enhanced user engagement and satisfaction. After implementing the new dashboard design, user retention increased by 40%, and average session duration improved by 30%. Customization features were adopted by 50% of users, while satisfaction ratings rose by 25% in post-launch surveys. Overall, the project strengthened the user experience and loyalty.
Key learnings
This project taught me to think like our users, highlighting the distinct differences between B2B and B2C user experiences. The competitive research phase was complex, as each dashboard and user group has unique needs, making it challenging to determine the best data visualization. I’m grateful for this experience, as it enhanced my UI skills and allowed me to explore graphic interactions for the first time.